在與工程師協作的路上,我遇過兩種較為辛苦一點的狀況!
第一種,沒有企劃,需求就是由主管口頭説說,剩下的由我去規劃,一路到切版,最後再交由工程師!
第二種,有企劃,但是企劃書的內容缺乏,導致執行時感到迷惘困頓。藉由不斷追問與討論,我盡可能完善到我這段的作業,再交給工程師執行!
在上述第二種的過程中,我翻閱了不少資料,也實際的執行草擬
今天就來跟大家分享一下!Functional map 與 UI flow
通常,一個比較大的專案,企劃文件不會只有很單純的一份
而是先有一份架構,依循這個架構去細分成其他的說明文件!
對我來說,要讓執行者好做事,最重要的就是讓他 打開文件時知道自己在哪裡
這有點類似「別讓你的使用者迷路」的概念!
文件越是清楚,執行結果越能夠趨近於雙方平衡理想的狀態。
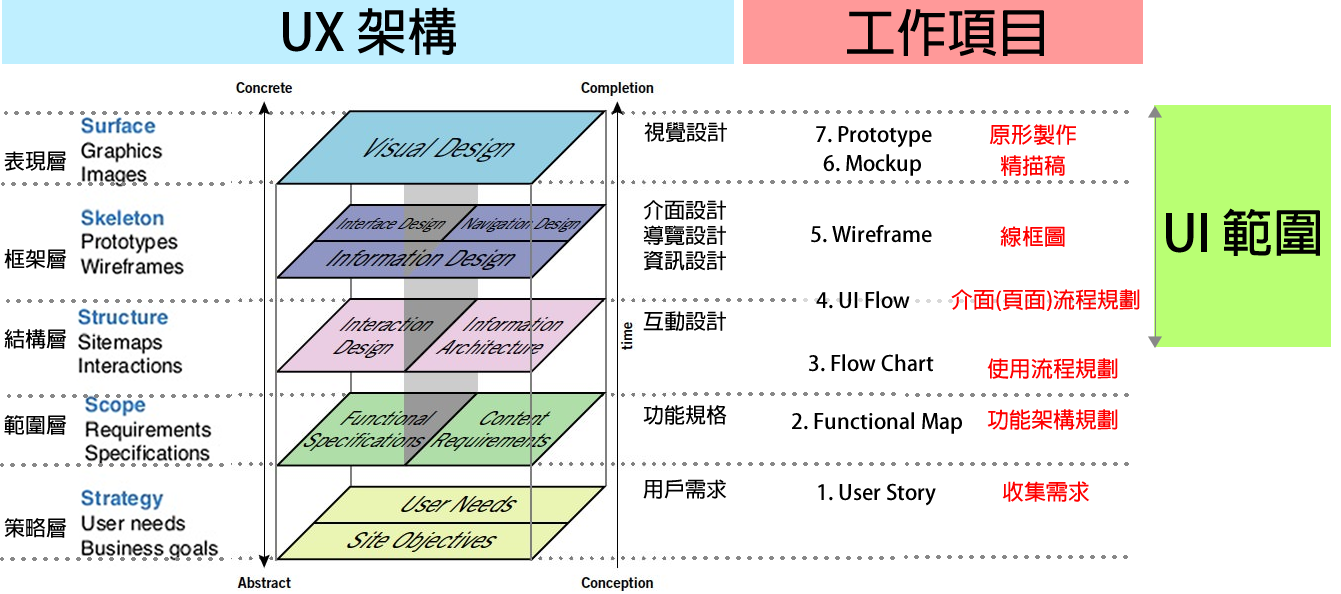
如果你聽過資訊架構學,應該也會見過下圖左邊的說明:

(圖片引用自UX/UI 工作職責區分,若有侵權請告知)
而右邊就是不同階段需要的不同文件(不過,不是每間公司、每個團隊都一定這麼完整~現實和理想總是有差距...)
這次只挑Functional map 與 UI flow來做介紹!
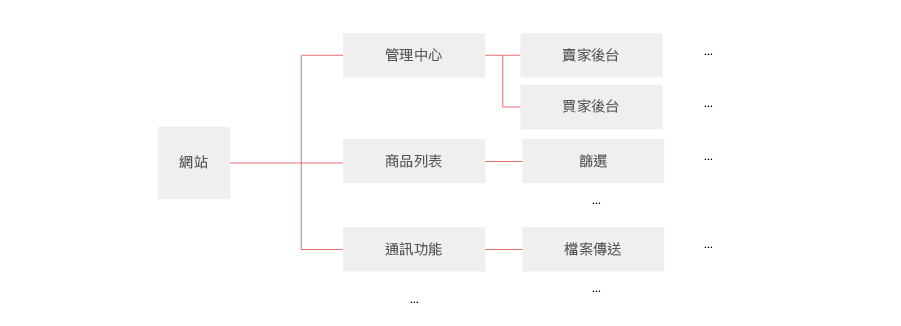
Functional map的繪法,上網找一下就會有很多資訊!
解釋起來,就是 你的規格與功能的意思 !
你的站裡面分成哪些大架構?各流程間又有包含什麼功能?(所以有些人會用心智圖的方式來畫)
例如說:通訊聊聊功能、金流流程、購物車功能...
把Functional map列好,有助於工程師間的分工和粗估時程以及架構師的規劃

依照上面這個範例,你會發現Functional map的各個流程具有一定的 層級關係 ,但是需求面是用「長」出去的,不像site map是由上到下的概括關係。
(這部分我想應該是沒有什麼絕對分類法,一定要跟工程好好溝通!歡迎大家在留言處協助補充~)
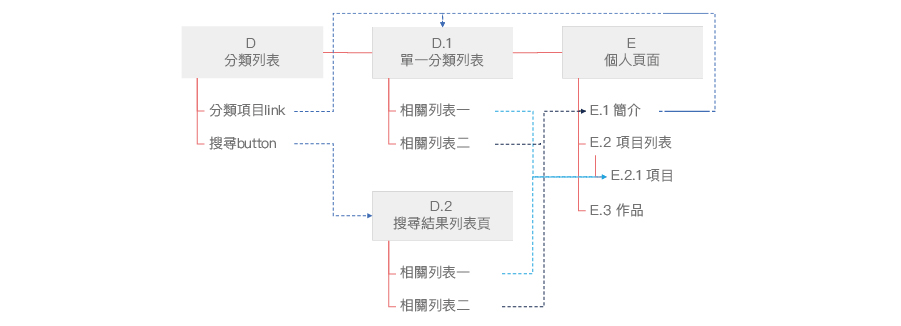
相對於Functional map,UI flow則更重視頁面的數量呈現以及頁面細節和操作動線。

(本次草擬的部分UI flow,已經過簡化與名詞替換。)
在參考文章「初學者的 UI Flow」中,UI flow也被當作是wireframe目錄。我覺得Akane的文章都非常清楚有幫助,查詢資料的時候,很多都是從他的部落格學習而來!
很多工程師經常自稱「google工程師」,在資訊發達的現在,沒有什麼是google不到的!找資料成為每個人必備個工作技能之一,努力去google更多資料吧!!(超不負責任的一段喊話)
以上我解釋得不一定好,但卻是這些日子一路走來,為了能夠與工程師之間更有效協作而去研究的心血...
文件本來就是溝通用的,沒有絕對答案!
最重要的,是要明白表達你的需求有哪些、是否足夠協作!
那麼,以上!!![]()
